CSS position 속성 이해하기
- 코딩 예제/CSS
- 2020. 5. 15. 07:00
개요
CSS position 속성은 문서 상에 요소를 어떻게 위치시킬지 정의합니다. 위치는 위, 아래, 왼쪽, 오른쪽을 설정할 수 있는데 각각 top, bottom, left, right로 설정할 수 있습니다.
사용법
position: static;기본값으로 위치가 자동으로 배치되어 임의로 설정할 수 없습니다.
position: relative;원래 있던 위치를 기준으로 좌표를 지정합니다. static과의 차이점이 있다면 위치를 설정할 수 있다는 점입니다.
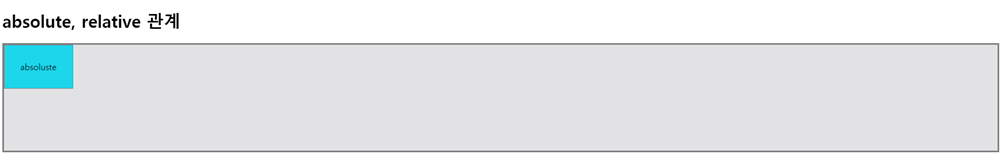
position: absolute;절대 좌표와 함께 위치를 지정해 줄 수 있습니다. 이 속성값은 일반적인 흐름에 따르지 않습니다.

만약, 위 사진과 같이 상위 속성이 relative라면 기본 위치는 상단 왼쪽입니다. 이러한 속성값이 없다면 최상단인 body 태그에 위치할 것입니다.
positionL fixed;위치를 설정하지 않으면 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정합니다.
position: sticky;의도한 대로 동작하게 하려면 top, bottom, left, right 중 적어도 하나는 설정해야 합니다. 이 속성값도 fixed처럼 좌표를 고정합니다.
예제
다음은 기본 position과 sticky 사용 예시입니다.
See the Pen css position by Cho-YoungHo (@choyoungho-web) on CodePen.
fixed와 sticky의 차이점
fixed와 sticky는 스크롤을 하더라도 고정된다는 점의 공통점을 가지고 있습니다. fixed는 뷰포트를 기준으로 배치되지만 sticky는 문서의 흐름에 따라 상대적인 위치에 배치됩니다.
즉, fixed를 쓰면 요소들이 겹쳐 보일 수 있는 상황이 나올 수 있지만 sticky를 쓰면 그러한 상황을 예방할 수 있습니다.
참고 사이트
'코딩 예제 > CSS' 카테고리의 다른 글
| 너비에 맞게 box-sizing 사용하기 (0) | 2020.05.14 |
|---|
이 글을 공유하기








